サービス・料金SERVICE

戦略的・網羅的なWebマーケティング
Web集客改善成功率80.3%のWebマーケティングチームが、貴社の経営陣・担当者と共に、マーケティング戦略立案からランディングページ・Web広告の継続改善を支援します。
主な取引実績BUSINESS PARTNER
実績・成功事例SUCCESS CASE
-

マーケティング、サイト改善、Web広告運用開始後、
Webサイト経由の年間平均2件だったお問い合わせが、2ヶ月間で61件に!株式会社富士通九州システムズ(現 富士通株式会社)/業務システム開発 -

サイトリニューアル後、
ホテルサイトのアクセス数最大5倍UP!西日本鉄道株式会社・株式会社西鉄ホテルズ/ホテル運営 -

支援開始後2か月で、
前年度年商超え達成
& 前年度比 売上14.7倍UP!
コンサル開始3年目で売上41.6倍UP!技術士の学校/教育ビジネス
| 支援内容 | 業界 | 支援前後の成果比較 |
|---|---|---|
| Web広告運用代行 | 士業・相続(BtoC) | CV数8.3倍UP(CPAは83%減額) |
| Web広告運用代行 | 私立大学(BtoC) | CV数5.97倍UP(CPAは61%減額) |
| Web広告運用代行 | 士業・確定申告(BtoC) | CV数2.5倍UP(CPAは60%減額) |
| Web広告運用代行 | アパレル・ギフト(BtoC) | CV数1.9倍UP(CPAは45%減額) |
| Web広告運用代行 | 士業・労働問題(BtoC) | CV数1.8倍UP(CPAは73%減額) |
| Web広告運用代行 | 教育機関(BtoC) | CV数1.7倍UP(CPAは30%減額) |
| Web広告運用代行 | 資格免許(BtoC) | CV数1.7倍UP(CPAは34%減額) |
| Web広告運用代行 | 買取事業(BtoC) | CV数1.5倍UP(CPAは6.5%減額) |
| Web広告運用代行 | 士業・法律相談(BtoC) | CV数1.5倍UP(CPAは36%減額) |
| Web広告運用代行 | 士業・交通事故(BtoC) | CV数1.2倍UP(CPAは25%減額) |
成果にこだわる姿勢STANCE
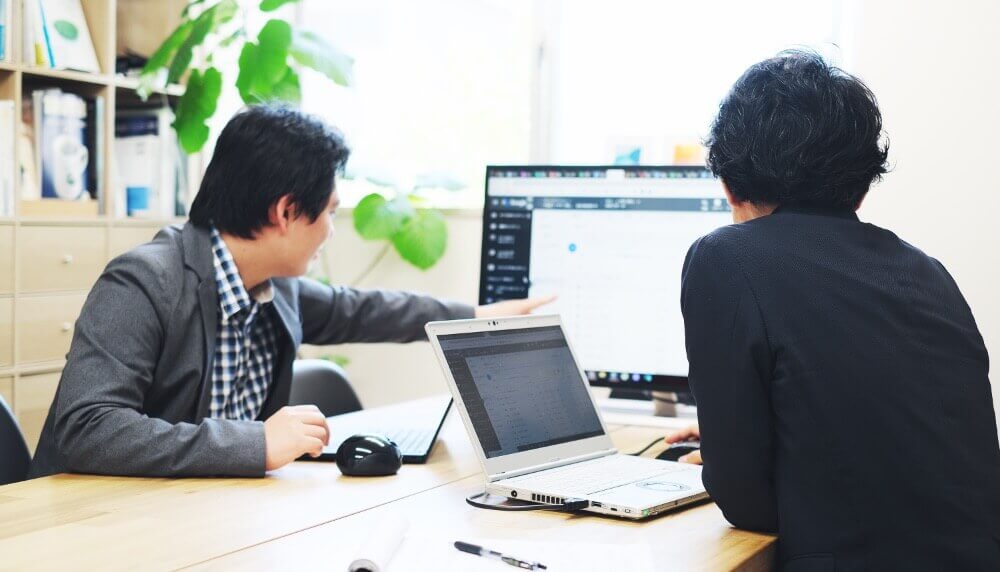
貴社のビジネス上の課題を分析し、「今」本当に取り組むべきことを明確にします。限られたリソースを最も効果が望める施策に集中させることで、短期間で売上アップに導きます。
グラシズは、マーケティングとWeb広告を武器に、成果に向き合いビジネスを拡大するWebマーケティング会社です。実績・経験豊富な我々に一度、ご相談ください。
コラムCOLUMN

経営は「シンプルにする」と上手くいく
グラシズ代表の土谷です。 先日、40歳になりました。 色々な環境変化で、ここ半年…
- 経営

電話番号オプション(Yahoo!広告)とは?
電話番号オプションとは? 電話番号オプションは、Yahoo!広告の広告表示オプシ…
- リスティング広告(検索広告)

クイックリンクオプション(Yahoo!広告)とは?メリットや設定方法を解説
クイックリンクオプション(Yahoo!広告)とは? クイックリンクオプションは、…
- リスティング広告(検索広告)

テキスト補足オプション(Yahoo!広告)とは?メリットや設定方法を解説
テキスト補足オプション(Yahoo!広告)とは? テキスト補足オプションは、Ya…
- リスティング広告(検索広告)












